How-to-make-my-own-blog?
How to make my own Blog?
By xiaruize 20220217
准备
下载并安装
开始
建文件夹存放你的博客
运行如下命令
1 | npm install -g hexo-cli |
打开 到你刚刚建的文件夹下
然后输入
1 | hexo init |
这时在 http://localhost:4000 可以查看本地的预览
怎么让别人看到?
去github建立账号(不会请问度娘
然后点,是一个绿色的按钮

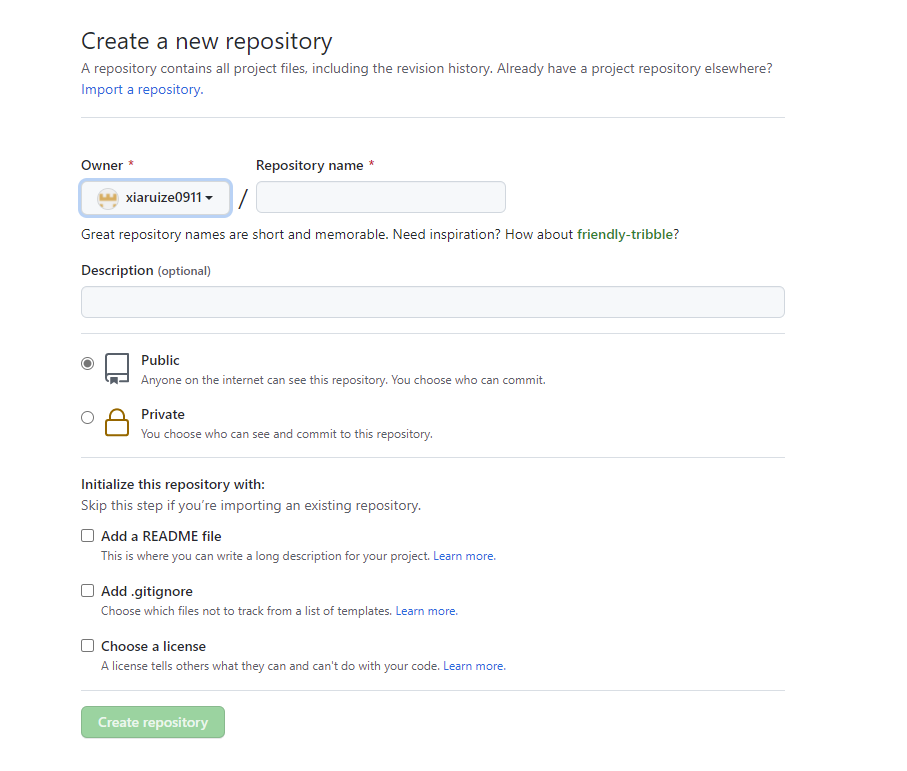
这样填写:
1 | Repository name: 用户名.github.io |
打开_config.yml 按如下配置(只截取了要更改的)
1 | # Hexo Configuration |
在中输入
1 | hexo clean |
如果报错则反复重新操作,或检查_config.yml是否正确填写
deploy完在 https://用户名.github.io 中就可以查到自己的Blog了
Comment